Les marketeurs anglo-saxons parlent de CCD pour Conversion-Centered Design. Que pourrait-on dire en français ? Une ligne graphique conversion-centrique ? Il s'agit en fait de penser un design optimisé pour un seul but : la conversion d'une visite sur la landing page vers une action spécifique depuis cette même page. Le challenge consiste à déployer un design rassurant et persuasif.
La landing page est l'élément central d'un dispositif CCD. Elle doit endosser la dure responsabilité d'être très souvent la première page de votre site que rencontre votre visiteur. Elle est l'électron libre de votre site qui cherche à séduire votre visiteur pour le prendre par la main et l'emmener vers un premier objectif dans le site avant de l'entraîner un peu plus en profondeur dans le tunnel de conversion.
Pour réaliser cette prouesse, une landing page doit fatalement être séduisante. Ce billet vous propose de relooker vos landing pages dans l'objectif d'augmenter sensiblement votre taux de conversion. Nous allons passer en revue les 4 éléments de design à maîtriser afin de réaliser une landing page graphiquement optimisée dans votre CCD.
Je tiens avant tout à vous alerter que je vais utiliser certaines expressions en anglais. Je sais, ce n'est pas très bien. J'ai pris le parti de continuer à utiliser quelques expressions anglaises dans certains cas. Les traductions en français ne sont pas toujours heureuses et parfois imprécises alors que leur versions anglaises sont certes parfois peu courantes dans le langage d'un marketeur français mais tellement plus précises et moins pompeuses. A votre disposition, un billet qui reprend les termes anglais les plus rencontrés lorsque l'on parle de stratégie Inbound Marketing accompagnés de leur signification.
1 - ENCAPSULATION
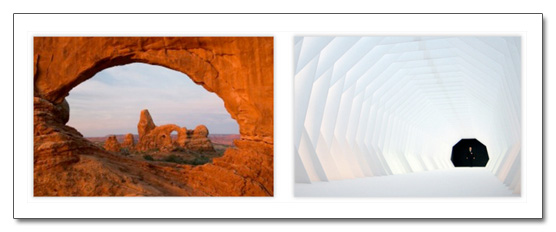
Dans le premier exemple qui suit, les arcs de cercle permettent de focaliser sur un élément spécifique du décors. Ils évitent que l'oeil n'aille se perdre ailleurs dans le visuel. Dans le second exemple, le regard est immédiatement dirigé vers le bout du tunnel. L'encapsulation est une technique assez classique utilisée pour attirer le regard par un effet de tunnel.
Une fois l'effet obtenu, il ne reste plus qu'à placer un call-to-action ou CTA dans la perspective ainsi créée au sein de votre landing page.
2 - CONTRASTE ET COULEUR
Les effets de contraste et le choix des couleurs sont des éléments importants pour donner de la profondeur à vos landing pages. Ils permettent également de faire ressortir certains éléments stratégiques dans votre page. Ils peuvent enfin susciter certaines émotions chez votre visiteur. Émotions qui vont participer à la réalisation de l'objectif visé.
Les effets de contraste
L'utilisation du contraste est une technique assez simple qui s'applique à l'ensemble du spectre de couleurs. Un contraste nettement marqué sera cependant plus facile à obtenir en noir et blanc.
Si votre landing page affiche un texte en noir ou gris sur un arrière-plan tout blanc, alors un CTA blanc ou noir ne fera pas contraste et ne sera donc pas remarqué comme souhaité. Il vous faudra afficher des éléments d'une autre couleur afin de vous assurer que votre CTA obtient la meilleure exposition. Si en revanche, votre design est épuré, un gros bouton noir ou blanc peut faire l'affaire.
Les couleurs
Les couleurs, quant à elles, provoquent des émotions. La couleur orange par exemple est connue pour générer des sensations dites positives et reste très souvent un bon choix de couleur pour un CTA.
Voici une liste des principales couleurs et des émotions qu'elles sont susceptibles de provoquer :
- Rouge : danger, stop, négatif, excitation, chaleur
- Bleu foncé : stabilité, calme, confiance, maturité
- Bleu clair : jeune, masculin, cool
- Vert : croissance, positif, bio, départ, réconfort
- Blanc : pure, propre, honnête
- Noir : grave, lourd, mort
- Gris : intégrité, neutralité, cool, maturité
- Marron : sain, bio, sans prétention
- Jaune : gaieté, positif, prudence
- Or : conservateur, stable, élégant
- Orange : énergie, positif, bio
- Violet : jeune, contemporain, royal
- Rose : jeune, féminin, chaleur
- Couleurs pastels : jeune, doux, féminin, sensible
- Couleurs métalliques : élégant, durable, riche
En combinant les effets de contraste et de couleur, on pourrait parler d'un contraste de couleurs. L'idée consiste à isoler un élément en y appliquant une couleur qui contraste avec son environnement. Un CTA rouge ne proposera jamais de meilleures performances qu'un CTA bleu. Sauf lorsque l'environnement est à dominance bleue, un CTA rouge attirera plus l'attention qu'un CTA d'un bleu même très différent.
Dans le premier exemple qui suit, les couleurs sont tellement appuyées que vous ne pouvez pas faire autrement que d'être absorbé par l'élément central. D'autant plus que les autres éléments environnants sont dans des tons plutôt neutres. Dans le second exemple, on voit bien la volonté d'utiliser une seule teinte de couleur pour l'ensemble du visuel sauf pour l'élément visé où le contraste de couleurs est fort.
Pour vos landing pages, tentez de donner une tonalité neutre pour l'ensemble des éléments de la page sauf pour votre CTA sur lequel vous jouerez avec un contraste fort. Votre CTA doit donner l'impression de sauter hors de la page.
3 - LES SIGNAUX DIRECTIONNELS
Ce sont des indicateurs visuels qui pointent vers la zone sensible de votre landing page. Ils vous aident à guider votre visiteur vers l'objectif que vous avez choisi. Parmi les types de signaux directionnels, on peut compter des flèches ou des chemins par exemple.
Les flèches
On ne fait pas moins subtile comme balises directionnelles, elles restent cependant efficaces. Lorsque l'on sait qu'un visiteur n'accorde que quelques secondes d'attention à une page web, autant en profiter pour être tout de suite efficace en le guidant visuellement vers l'élément critique de la page.
L'exemple ci-dessus intègre 3 indicateurs. La flèche tout d'abord qui fait office de pointeur directionnel. L'homme pointé par la flèche qui regarde le porteur de la flèche. Enfin, le texte à l'envers dans la flèche qui agit comme une interruption et qui donne envie de s'arrêter et de regarder. On aurait presque envie de tourner la tête pour pouvoir lire son contenu.
Utilisez ce type de mécaniques afin d'attirer l'attention vers votre CTA. Vous pouvez même penser à une succession de signaux directionnels avant d'aboutir sur votre CTA.
Les chemins
Naturellement, notre regard se dirigera systématiquement dans la direction qu'indique un chemin. C'est un réflexe inné.
Dans cet exemple, cette longue route toute droite dirige notre regard vers la plus grosse formation rocheuse de la photo.
Tentez de placer au sein de vos landing pages des lignes de fuite qui convergent vers votre CTA. Agencez les éléments de votre page afin de dégager une voie vers ce CTA. Finalement, toute la conception de votre page, la disposition des éléments qui la composent ainsi que les lignes de fuite doivent être pensées en fonction de votre CTA.
La puissance de suggestion du regard
En tant qu'êtres humains, nous sommes tous programmés pour facilement comprendre le sens et les émotions qui émanent d'un regard.
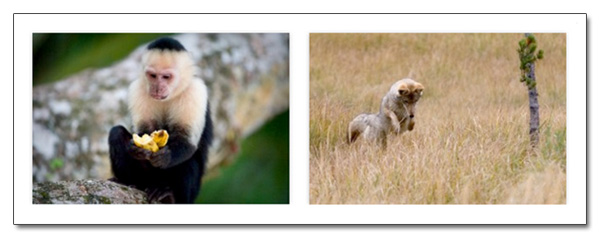
Dans le premier exemple qui suit, le capucin se penche sur la banane avec un regard appuyé. La curiosité est alors la motivation qui vous oblige à suivre son regard. Dans le second exemple, c'est le mouvement de la tête qui nous oblige à chercher ce qu'il se cache dans l'herbe.
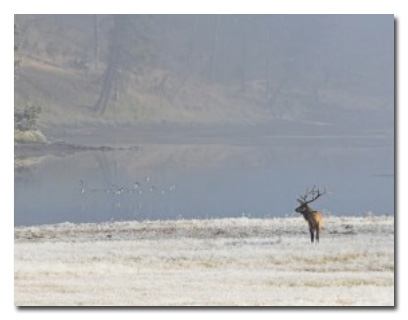
Dans le troisième exemple ci-dessous, l'indice de direction est plus subtile mais toujours très clair. Votre attention se porte d'abord sur l'élan puis en suivant son regard, elle est soudainement déportée vers l'envolée des oiseaux que l'on ne remarque même pas de prime abord.
Dans la conception de vos landing pages, pensez à la possibilité de positionner un titre ou un message sur un premier élément facilement identifiable dans la page. Servez-vous ensuite de ce que cet élément peut suggérer comme indication pour ensuite positionner votre CTA dans la direction pointée.
Une photo bien choisie peut créer un lien fort entre la page et le visiteur. Les visages ont toujours eu un impacte fort sur notre subconscient. Les bébés et les personnes charismatiques en première ligne. Et surtout les bébés. Certaines études ont même démontré que nous sommes tous câblés pour réagir à un visage de bébé.
Dans le cadre d'une étude de UsableWorld, un dispositif de eye-tracking a été utilisé pour comprendre l'effet qu'un bébé pouvait avoir sur l'attention d'un visiteur.
Le premier exemple nous montre comment l'attention peut être focalisée sur le visage d'un bébé.
Le second exemple est intéressant dans la mesure où il nous prouve le pouvoir de suggestion d'un regard. Le visage du bébé obtient toujours autant d'attention, mais surtout, la zone qu'il regarde en reçoit beaucoup plus que dans le premier exemple.
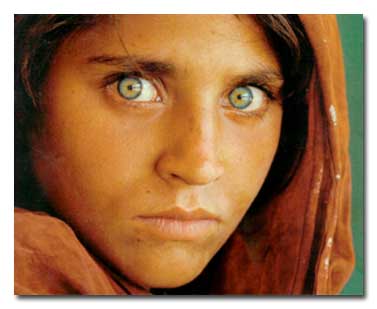
Les visages de femmes et plus particulièrement de femmes charismatiques ont évidemment leur petit succès. L'exemple qui suit est flagrant. Le regard de cette femme est hypnotisant au point de créer une connexion émotionnelle forte.
Pour vos landing pages, retenez que les femmes charismatiques sont un élément humain persuasif qui aura pour effet d'augmenter le temps de visite sur la page. Ces quelques secondes d'attention supplémentaires sont une opportunité pour positionner une offre et son CTA.
Comment ? Pourquoi cela ne fonctionne pas avec les hommes ? Euh.. Disons que ça fonctionne également avec les hommes séduisants mais pas autant qu'avec les femmes. En même temps, les études ne sont pas non plus infaillibles.
4 - LES ESPACES VIDES
Il s'agit d'une zone de vide de tout élément entourant une zone stratégiquement importante. L'objectif est de mettre en valeur un CTA en créant cette zone de vide dans son entourage proche. L'oeil peut ainsi se focaliser tranquillement sur votre CTA et n'est pas pollué par quelconque élément perturbateur.
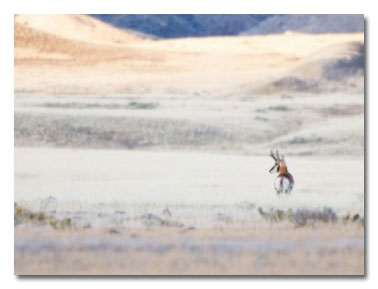
Dans l'exemple qui suit, les tons neutres de la prairie font ressortir l'animal sur la droite. Le pouvoir de suggestion du regard est également appliqué dans cet exemple. Finalement, l'oeil remarque l'animal puis va se promener sur toute l'étendue de la prairie par le regard de l'animal. Un CTA pourrait être placé n'importe dans la zone de la prairie.
Pour vos landing pages, débarrassez les environs de votre CTA de tout élément de design et privilégiez un fond uni de préférence blanc.
5 - EN CONCLUSION
Nous avons abordé dans ce billet des principes de base qui restent finalement assez théoriques et ne sont donc pas toujours adaptés ou adaptables en fonction de votre contexte. Il est cependant important d'avoir ces principes en tête, il est encore plus important de savoir les appliquer dans les bons contextes.
Plus globalement, misez toujours sur la sobriété et le minimalisme. Dans la conception d'une landing page, le danger est de vouloir trop en faire et de finalement perdre le visiteur en le polluant d'informations visuelles trop nombreuses ou trop conceptuelles. Chaque élément de votre landing page doit avoir une utilité et ne doit pas servir d'élément de décor.
Comme j'aime à le dire souvent : rester simple est compliqué. Mais c'est bien tout l'enjeu, savoir rester simple.
Vous avez aimé ce billet ? Vous souhaitez recevoir chaque nouveau billet directement dans votre messagerie ? Abonnez-vous à Mercatik !
Publié par Stéphane Bureau
Lire l'article en anglais sur le Blog Hubspot












Aucun commentaire:
Enregistrer un commentaire